数据的化妆师:在Tableau里创建自定义调色板
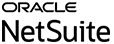
数据可视化是一个用各种视觉变量把数据进行编码、再现的过程。随着大数据时代的数据爆炸,数据噪音越来越多,快速、有效地表达信息,就成了数据分析的关键。位置、长度、色彩、大小、形状等等属性使人们无需深刻的思考就可以快速的做出识别。例如“红灯停,绿灯行”就是色彩元素的典型应用,色彩不仅让作品变得“好看”,往往也是传达数据信息的重要角色。

Tableau Desktop中附带了精心设计的调色板,通过直接将字段拖放至“颜色”,高效地应用于数据。也可以通过修改Tableau Desktop附带的Preferences.tps文件来创建和使用自己的自定义调色板。

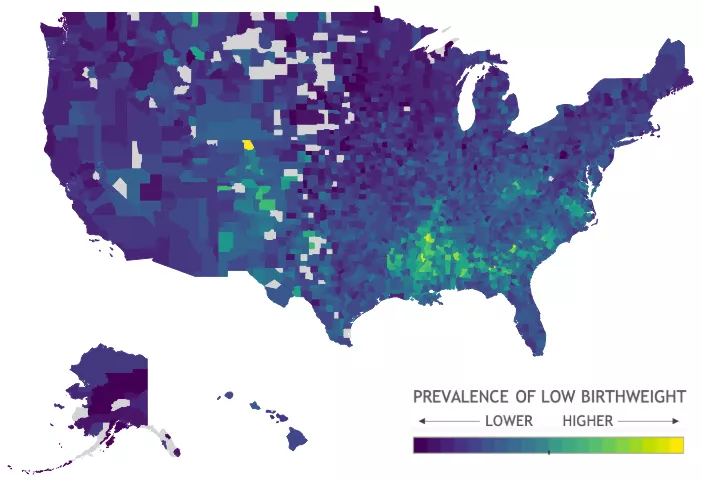
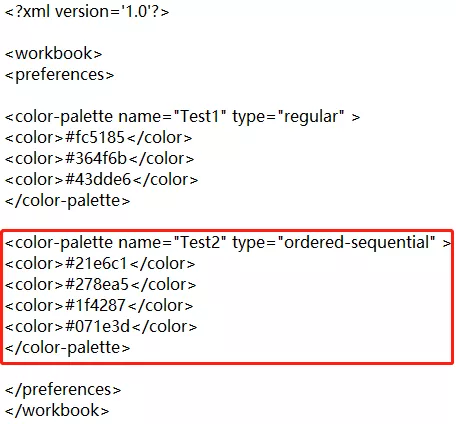
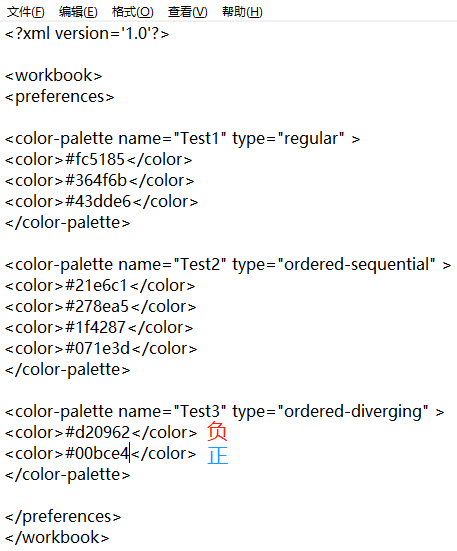
用记事本打开Preferences.tps,以下内容是固定的开始和结束标记:

我们只需要在<preferences>和</preferences>之间插入固定格式文字即可,可以添加多个:
<color-palette name="自定义调色板名称" type="regular/ordered-sequential/ordered-diverging" > 【分类调色板/连续调色板/发散调色板,根据需求三选一】
<color>#RRGGBB</color> 【十六进制值颜色】
...
<color>#RRGGBB</color>
</color-palette>
根据不同调色板的分类,对应修改type后的字符即可,如果在这个过程中Desktop是打开的,需要重启。
分类调色板
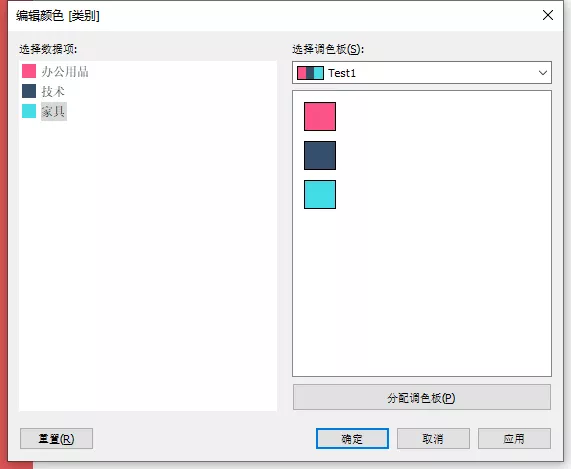
分类调色板包含多种不同的颜色,主要是分配给离散字段元素,每个元素一个颜色:

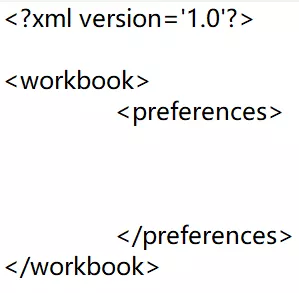
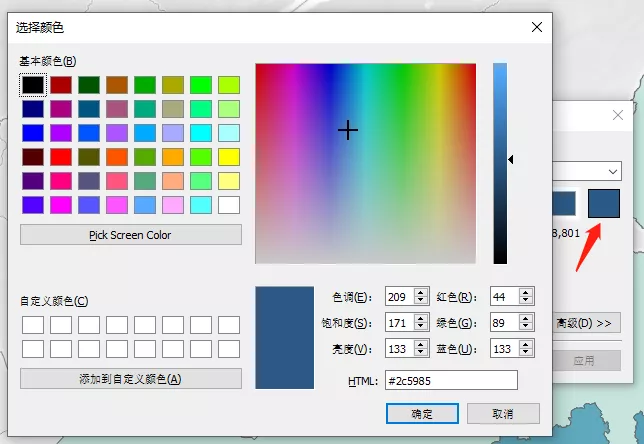
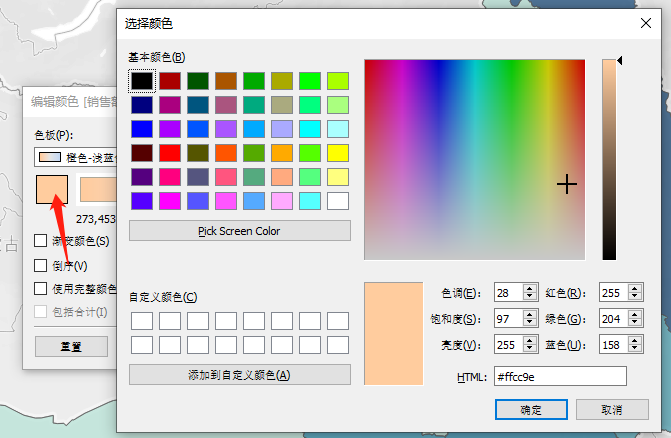
比如我找到三个不错的颜色:#fc5185、#364f6b、#43dde6
想用其给类别上色,就可以套用上面的公式,修改其中的颜色就可以;

保存后打开Desktop,调色板里就可以看到了,如果报错应该是格式不对按照说明修改:

连续调色板
连续调色板主要是给连续字段使用,通常这种类型的调色板是单一颜色的不同敏感深浅。例如:

比如使用以下具有层次的四个颜色:#21e6c1、#278ea5、#1f4287、#071e3d:
在Preferences.tps文件里,可以紧跟着刚才创建的分类调色版“Test1”字符后面增加连续调色板,还是套用上面的公式,选择好type即可:

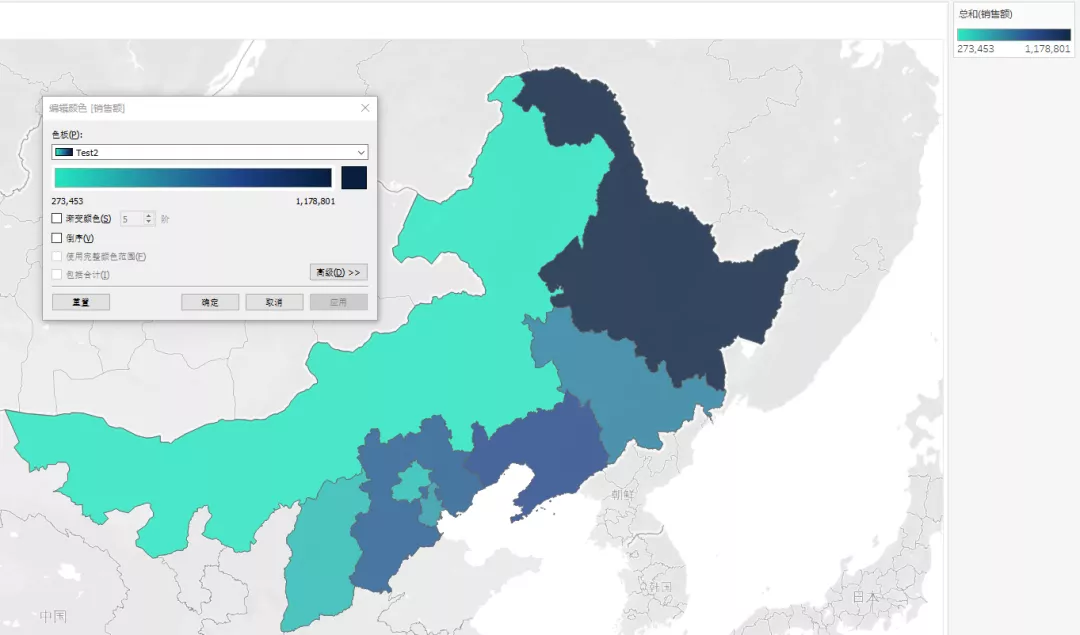
保存关闭后打开Desktop,效果如图所示:

连续调色板本质上至少需要两个颜色,表示颜色之间的平滑过渡,如果颜色给的太多、之间色彩相差较大,就会对连续字段的可视化的产生阅读阻碍。
发散调色板
发散调色板其实跟由三种颜色组成的连续调色板很像,通过颜色浓度指示数字的大小,最常用在区分正数和负数。比如找两个颜色:#00bce4、#d20962分别代表正负范围:

一样的步骤,在Preferences.tps文件中添加,type为ordered-diverging:

效果如下,你可以发现发现与两个颜色的连续调色板很像,只是两个颜色的中间是所选度量【利润】的0点:

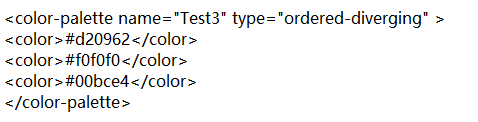
为了更容易观察,我们可以像自带的发散调色板一样,在中间加一个“0点颜色”,比如加一个#f0f0f0,类似米白色到Preferences.tps里“Test3”正颜色和负颜色之间:
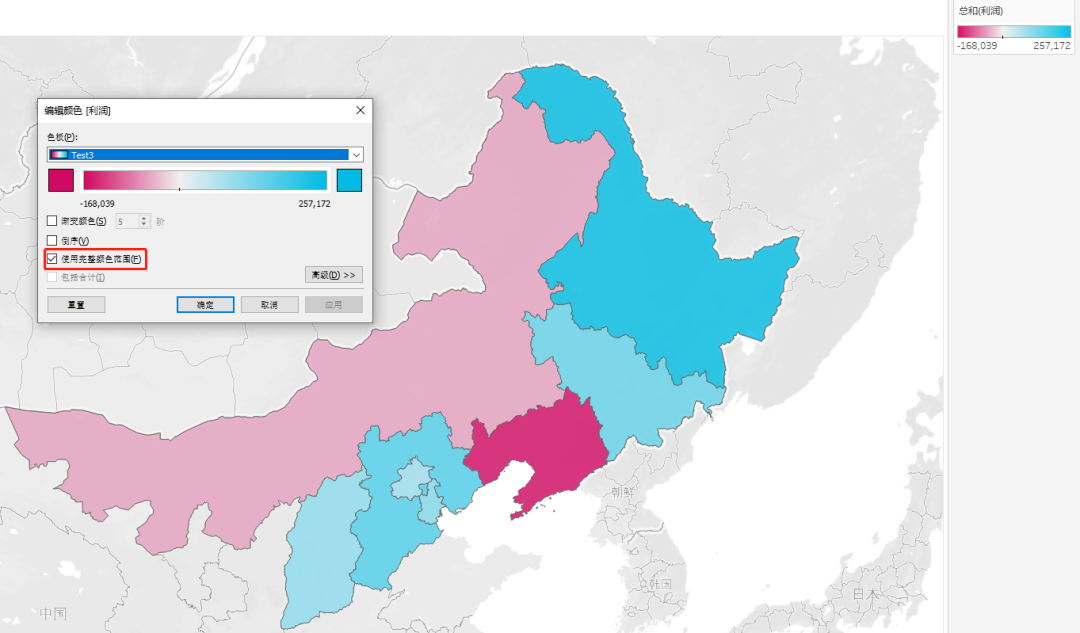
再看一下效果,就比较正常了,勾选“使用完整颜色范围”可以确保左右两端颜色是我们指定的:

注意点
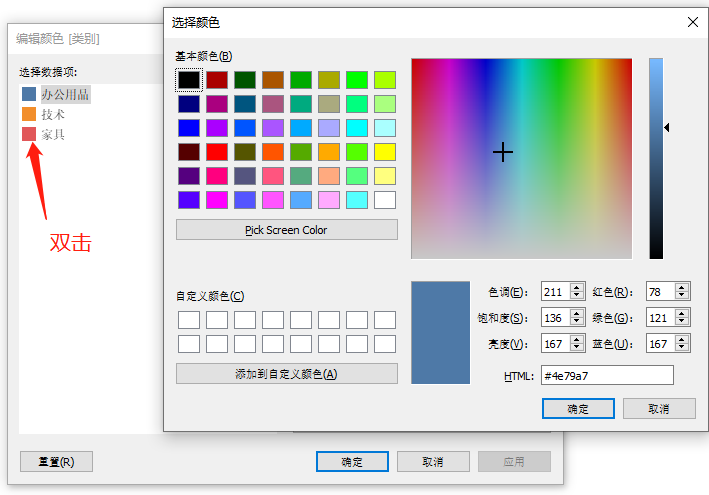
其实在刚才的三种调色板应用过程中,可以发现在Desktop里是可以直接针对已有的调色板进行自定义设置的:
分类:

连续:

发散:

创建自定义调色板的意义在于以后再用的时候可以直接调用,在Desktop里面则胜在快捷连续,不需要重启Desktop。
 更多产品了解
更多产品了解
欢迎扫码加入云巴巴企业数字化交流服务群
产品交流、问题咨询、专业测评
都在这里!


热门数字化产品

1月16日,2025腾讯产业合作伙伴大会在三亚召开。云巴巴,荣膺“2024腾讯云卓越合作伙伴奖—星云奖”和“2024腾讯云AI产品突出贡献奖”双项大奖

随着企业数字化转型的加速,业务系统复杂度呈指数级增长,传统监控工具已难以应对动态化、多源异构的数据分析需求,可观测性成为保障业务稳定性、提升用户体验的关键。

敏捷开发,是将计划、设计、实装、测试等开发流程细分,快速迭代,循序渐进的一种模式。通过迭代不停调整成果,逐渐接近理想产品,非常利于变化。

在电商交易规模持续扩大的背景下,开票问题为何会如此棘手?小望电商通与税航票助手又是否真的能成为电商开票的 “救星” 呢?

为了提升运营效率、优化服务质量、增强市场竞争力,选择一款合适的诊所管理系统显得尤为重要。那么经营者该如何选呢?







 首页
首页