网宿科技全站加速WAS_CDN全站加速
立即咨询
 不断变化的新挑战
不断变化的新挑战
 全站加速产品简介
全站加速产品简介

全站加速产品
网宿全站加速产品,是网宿科技自主研发,融合网站动态加速、静态网页缓存,以及移动端加速技术的一站式服务产品。该产品依托业内领先的网络传输优化技术、前端页面技术,对客户网站及移动端应用进行整体加速与实时优化;可显著提升各种网络环境下的访问体验,满足应用访问速度及稳定性、安全性等多种需求,是高速、稳定、安全、可扩展的综合服务产品。
网宿全站加速产品,是网宿科技自主研发,融合网站动态加速、静态网页缓存,以及移动端加速技术的一站式服务产品。该产品依托业内领先的网络传输优化技术、前端页面技术,对客户网站及移动端应用进行整体加速与实时优化;可显著提升各种网络环境下的访问体验,满足应用访问速度及稳定性、安全性等多种需求,是高速、稳定、安全、可扩展的综合服务产品。
 全链路一站式服务
全链路一站式服务

 源站灾备
源站灾备
源站灾备一-多源负载均衡+主备切换零时延+源站监控

多源负载均衡
多种源站负载均衡策略:轮询/权重/区域/目录/多活(定制)
主备零时延
主源故障,快速切至备源,服务不中断
源站状态监控
源站设备/网络/服务/DNS/状态码等监控报警
 回源卸载
回源卸载
回源“降本增效”一-层级收敛+文件预取/推送+连接复用

 动态加速
动态加速
动态应用加速-智能路由+私有协议+压缩传输
智能路由动态选路,择优选取最优的网路路径,避开拥塞、故障节点,平滑跨网
网宿专属私有协议,改进拥塞控制及发包重传策略,提升传输效率,提升比例可达30%~130%.
CDN内部压缩传输,高效压缩算法减少网路传输内容,提升传输效率,平均可压缩约10%以上。

 HTTPS加速
HTTPS加速
HTTPS双证书部署:
需要购买两本HTTPS证书:
一本证书部署在源站,用于CDN回源建联;
一本证书部署在CDN,用于CDN对外提供HTTPS服务。
简单易用,应用范围广,安全责任清晰。
需要购买两本HTTPS证书:
一本证书部署在源站,用于CDN回源建联;
一本证书部署在CDN,用于CDN对外提供HTTPS服务。
简单易用,应用范围广,安全责任清晰。

HTTPS无证书部署:
只需一本HTTPS证书:
证书只部署在源站,用于提供HTTPS服务;
源站需要安装私钥服务器(CDN提供安装包),用于解密
用户侧的建联信息。
源站无需提供私钥。
只需一本HTTPS证书:
证书只部署在源站,用于提供HTTPS服务;
源站需要安装私钥服务器(CDN提供安装包),用于解密
用户侧的建联信息。
源站无需提供私钥。

 全方位安全防护
全方位安全防护
 弱网优化&链路聚合
弱网优化&链路聚合
移动端访问优化丢包重传+报文合发;链路复用+首屏优化

 图片处理
图片处理
图片处理--轻松适配多终端,降低源站计算消耗,提升首屏访问时间
WebP是由Google开发的一种新的图像格式,在多种浏览器中已经支持(IE不支持,safari正在做开发适配)。与PNG和JPEG图像相比,WebP图像的尺寸缩小大约 30%。
网宿科技的图片处理可以提升整体的图片加载性能,内部测试数据:采用网宿图片处理工具,测试多张图片,发现基本上都可以缩减20%
 外链加速
外链加速
网宿创新研发的前端优化技术,优化页面资源的渲染方式,改善网站性能,获得用户首屏体验和页面整体加载效果的提升


优化体验
·避免JS阻塞影响加载效果
·与网宿全站加速产品配合
·提升网站整体性能

风险提示
·依赖网站支持比较高
·使用该功能时建议提前测试
·外链较少的网站提升效果不明显
·使用该功能时建议提前测试
·外链较少的网站提升效果不明显
 特色服务场景
特色服务场景
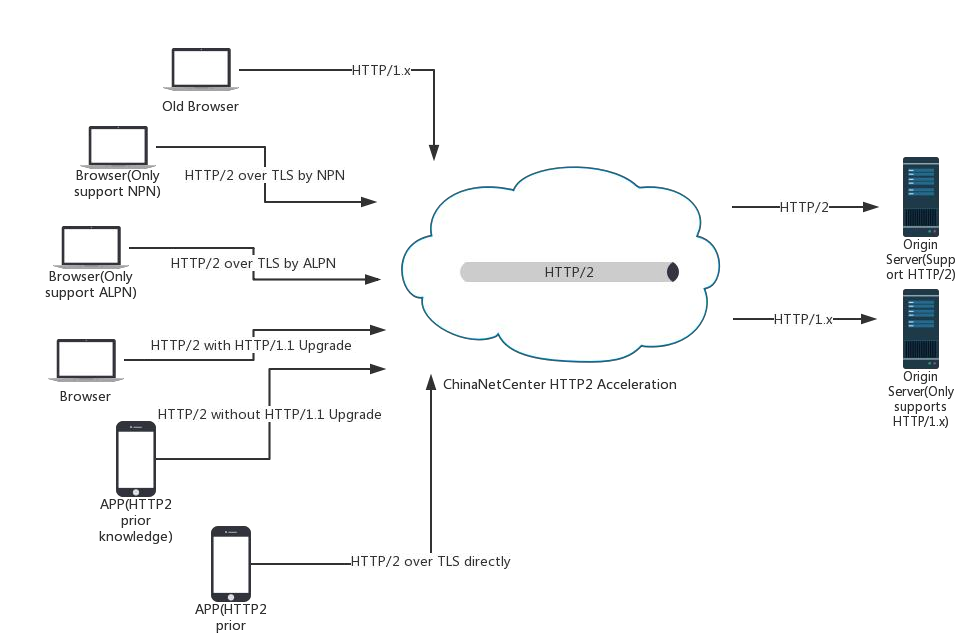
 新协议支持场景-HTTP 2.0
新协议支持场景-HTTP 2.0

无需源站改造即可实现终端支持HTTP/2访问

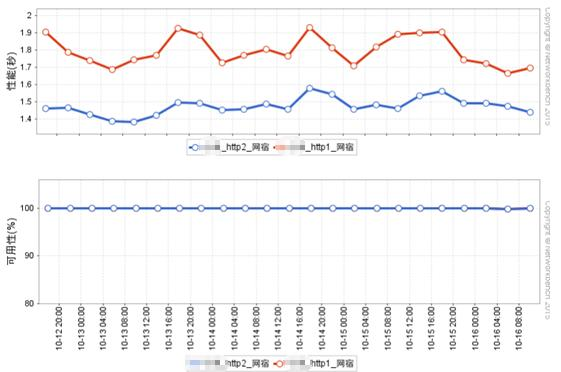
对比案例
网宿使用第三方测试基调网络对内部xx客户进行网站加速后的性能对比监测,测试结果表明经网宿加速后,HTTP2.0性能大大优于HTTP/1.1。
HTTP2.0平均响应时间比HTTP/1.1提升了22.01%。
可用性也较高,达99.97%。
HTTP2.0平均响应时间比HTTP/1.1提升了22.01%。
可用性也较高,达99.97%。

 新协议支持场景-websocket
新协议支持场景-websocket
协议历程:2008年发布,2011年成为国际标准,兼容所有浏览器;
协议升级:握手过程中基于HTTP协议升级;
主要变化:实现了客户端和服务器之间单个TCP连接的双向通信;
核心优点:服务器实时主动推送数据给客户端。
协议升级:握手过程中基于HTTP协议升级;
主要变化:实现了客户端和服务器之间单个TCP连接的双向通信;
核心优点:服务器实时主动推送数据给客户端。

优选网络线路:基于网宿1000+网络节点,智能选择优质网络线路,提升网络服务质量
节约源站压力|带宽:CDN代理源站面向用户提供服务,源仅需面向CDN提供服务,节约带宽和负载
SSL安全加密:基于SSL前向安全加密,确保数据可靠性
零感知灾备切换:当CDN的局部节点发生故障时,系统自动切换可用服务节点,实现用户零感知灾备切换
 新型应用服务场景-ECC RSA证书优选
新型应用服务场景-ECC RSA证书优选

 政策响应适配场景-IPv6全站适配
政策响应适配场景-IPv6全站适配
 政策响应适配场景-国密算法支持
政策响应适配场景-国密算法支持

 CDN服务透明化场景-全息数据监控(SDK)
CDN服务透明化场景-全息数据监控(SDK)
网宿全站加速可以提供基于业务数据叠加性能数据的监控分析服务。

 CDN服务透明化场景-数字业务大屏
CDN服务透明化场景-数字业务大屏
通过统计客户CDN侧、源站、用户端等网站实时流量数据,构建实时动态数据分析业务大屏,用图形、图表化的形式实现用户流量一体化、多维度的直观展示,增强数据分析能力,提升服务质量。

应用业务概览
总请求数、总流量变化,关键请求响应时间
访客和终端
访客IP、PV统计、终端类型及浏览器
区域性能概览
用户访问区域分布-中国区域、全球
回源监控
访问回源比例及状态码统计.
TOP URL
请求数、流量排名TOP情况
总请求数、总流量变化,关键请求响应时间
访客和终端
访客IP、PV统计、终端类型及浏览器
区域性能概览
用户访问区域分布-中国区域、全球
回源监控
访问回源比例及状态码统计.
TOP URL
请求数、流量排名TOP情况
产品推荐

Data MAX基于组态技术,通过简单的组件拖拽配置,即可完成数据的可视化呈现展示。具备操作简单、部署灵活、实时呈现等特点。可广泛应用于各行各业,从百亿级数据量的企业到各垂直中小企业,专注解决各行业,各种场景的业务数据呈现需求。

百家云SCRM一站式客户运营管理平台,赋能千万家企业的SaaS云服务,更简单, 更安全,更高效。人工外呼、AI外呼、企微群发,精准客户触达。客户跟进,行为轨迹追踪,做好客户分层管理。精细化“群运营”,合规“会话存档”风险管控。

景行慧动Mars智能送餐机器人,自带广告大屏,送餐、宣传、迎宾多合一,独立悬挂,配送平稳 ,4层超大感应托盘,自主高效。3D无盲区避障,极致通过性,5大配送模式,场景随心切换,IOT智能网联,隔空呼叫、动态找位 。

快售后是一款适合机械制造、家电行业、教育培训、生活服务、等需上门服务的全行业售后服务管理软件,可依据需求自定义服务工单和流程,所以无行业限制。企业客户管理、内部设备的定期维修保养,记录可查询、售后服务全流程监工、服务流程可追溯、服务质量可评价,节约售后成本,让售后服务转亏为盈。







 首页
首页