腾讯云CDN上线性能监测插件,助力提升网站和小程序性能
来源: 云巴巴 2022-04-01 15:37:03为了方便腾讯CDN产品的用户,更精确的监测应用的CDN加速效果,CDN和RUM产品进行了深度集成。
用户通过CDN控制台的插件中心-性能监测即可一键接入RUM,可以在插件中心直接查看网站/小程序JS、CSS、图片等资源的真实加速性能。并且RUM为每个接入的域名提供每天50万的免费上报额度,助力中小企业提升网站和小程序的用户体验。
为什么需要使用前端性能监控(RUM)?
由于CDN访问日志是从请求到达CDN边缘节点开始记录,难以体现用户到CDN边缘节点的最后一公里的真实访问状况,但往往是最后一公里的网络状况更为复杂。为了补齐CDN加速全链路监控能力,通过RUM实现用户发起请求到CDN完成响应的全链路访问监测,全面感知CDN加速效果。
前端性能监控(RUM)是腾讯云提供的用户真实体验监测工具,只要一行代码即可完成网站或小程序接入。

基于腾讯内部多年实践,每天支持 4000 亿数据上报量
域名接入前端性能监控(RUM)后,可以在腾讯云控制台查看以下数据,帮助解决用户真实体验和CDN边缘节点统计数据不一致的问题:
-
网站和小程序的首屏耗时、页面性能等;
-
JS代码错误、接口报错等客户端错误信息;
-
页面日志查询,还原异常发生现场;
-
JS、CSS、图片加载时长等静态资源。
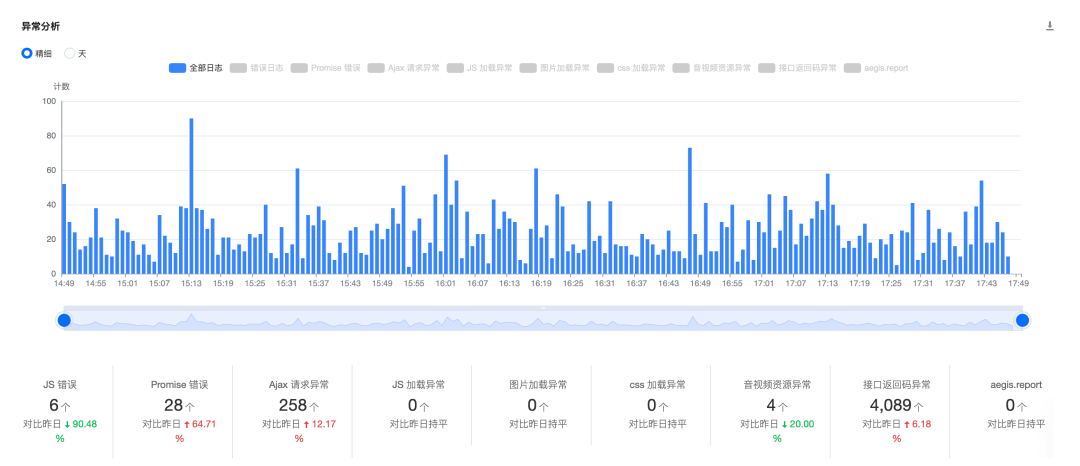
如下为前端性能监控(RUM)的异常分析功能示例图,展示出JS加载异常、CSS加载异常、音视频资源异常等信息,从用户视角来衡量网站资源的加载情况。

异常分析功能
如何在CDN插件中心使用RUM
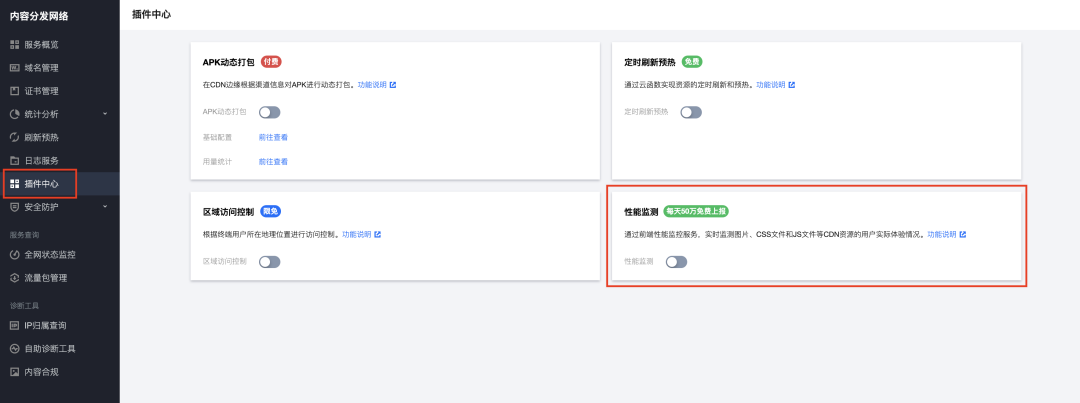
如下图所示,CDN 控制台插件中心上线了由RUM提供的性能监测组件,已经在CDN接入的域名,可以快速接入RUM。

点击插件中心,即可看到性能监测插件
Step.1
点击性能监测插件右侧的开启按钮,首次开通需要进行前端性能监控服务的授权,授权后即可成功开启性能监测服务。

开启插件
Step.2
成功打开插件后,可以点击跳转进入应用列表。单击新建接入后,选择已经接入 CDN 的域名,将 SDK 安装到应用后,即完成了全部的接入操作。

1. 选择需要接入的域名:

2. 在需要监测的应用前端代码中引入指定的<script>标签内容:

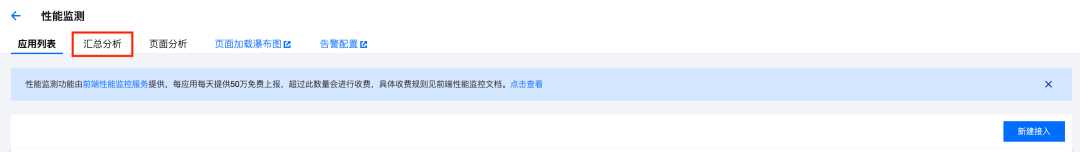
Step.3
点击汇总分析,进入应用数据详情,可以查看更详细的性能信息:

插件主要提供以下功能:
-
资源加载概览,包括加载数、成功率、失败次数和请求耗时;
-
资源加载视图,包括加载数量、TCP连接时间、DNS查询时间等;
-
资源请求TOP视图,包括资源请求量的排名和耗时平均数;
-
资源加载数量地图视图,给出更宏观的资源请求分布视角。
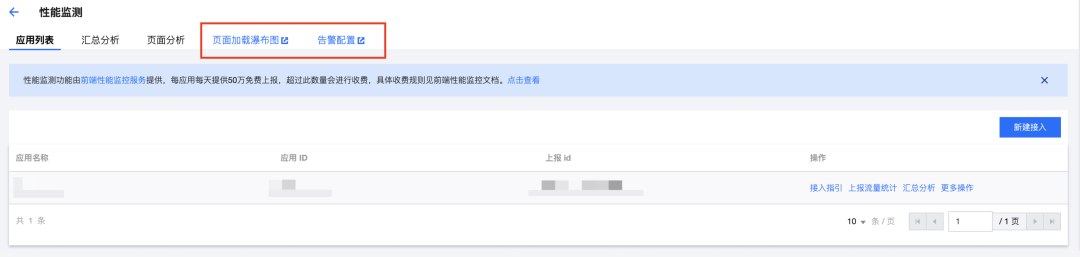
Step.4
如需查看更多维度的数据,或在应用发生 CDN 资源加载缓慢等问题时及时获取通知,可以点击页面加载瀑布图和告警配置标签栏获取更多功能。

 更多产品了解
更多产品了解
欢迎扫码加入云巴巴企业数字化交流服务群
产品交流、问题咨询、专业测评
都在这里!

为你推荐

停工不停学,腾讯云CDN疫情期间为教育行业降本提速
疫情期间,“停工不停学”促使大量教学工作由线下转移到线上,更多人开始接受互联网在线教育的形式,据CNNIC的数据,今年疫情期间,在线教育用户数相比去年同期几乎翻倍,达到4.23亿人,在线教育的新风口就此拉开。2022-11-23 17:05:06

腾讯云CDN安全机制,让您更好的规避风险
腾讯云CDN不仅可以缩短访问时间、减少源站成本,还可以帮助用户做好网络安全防护、规避风险。其安全机制可以提供以下4种安全防护。2022-11-24 10:03:42

浅谈HTTPS SNI
SNI它是TLS协议的一个扩展,在TLS握手时用来标记客户端的关键信息。https通常使用SNI标记请求域名或主机名,web server能根据SNI快速识别出请求地址,进而实现CDN、WAF、HTTP代理等一些重要特性2021-12-17 11:08:52

腾讯云CDN解决方案:没有办法,就是这么强大
腾讯云CDN解决方案有效避免了网络拥堵、地域、运营商等因素带来的访问延迟问题,提升下载速度、降低响应时间,提供流畅的用户体验。2022-11-24 10:00:25

腾讯云CDN在直播加速中的优势
近几年,随着直播行业的突飞猛进,腾讯云CDN业务也得到了迅速发展和广泛应用,各种平台的直播带货乃至春晚直播、世界杯直播,背后都有腾讯云CDN的支撑。2022-11-24 10:15:53









评论列表