腾讯云前端性能监控RUM
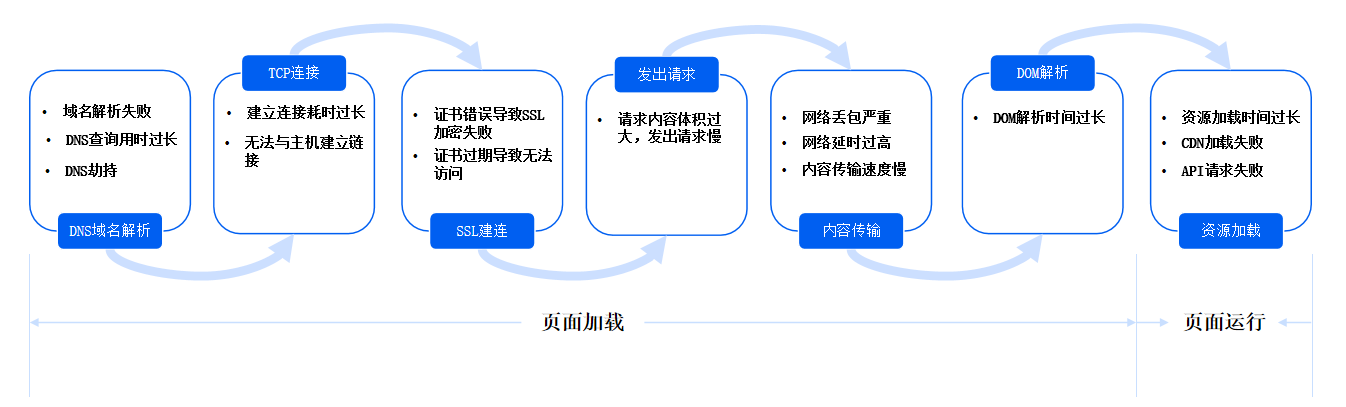
 前端用户访问资源的整个过程
前端用户访问资源的整个过程
用户访问前端页面,任何一个过程都可能会影响用户体验,可能会导致访问量下降、用户流失等问题

 用户体验的重要性
用户体验的重要性
前端作为用户访问业务的直接途径,对用户体验的重要性不言而喻,而用户体验直接影响着企业品牌形象和经济收入

 为什么要有前端性能监控?
为什么要有前端性能监控?
 前端性能监控 基于真实用户的前端性能监测平台
前端性能监控 基于真实用户的前端性能监测平台
前端性能监控是一站式前端监控解决方案,专注于 Web,小程序等前端场景监控。主要关注用户页面性能(页面测速,接口测速,CDN 测速等)和质量(JS 错误,Ajax 错误等)。用户只需要安装 SDK 到自己的项目中,通过简单配置化,即可实现对用户页面质量的全方位守护,真正做到了低成本使用和无侵入的监控。

 功能特性
功能特性
 典型应用场景
典型应用场景

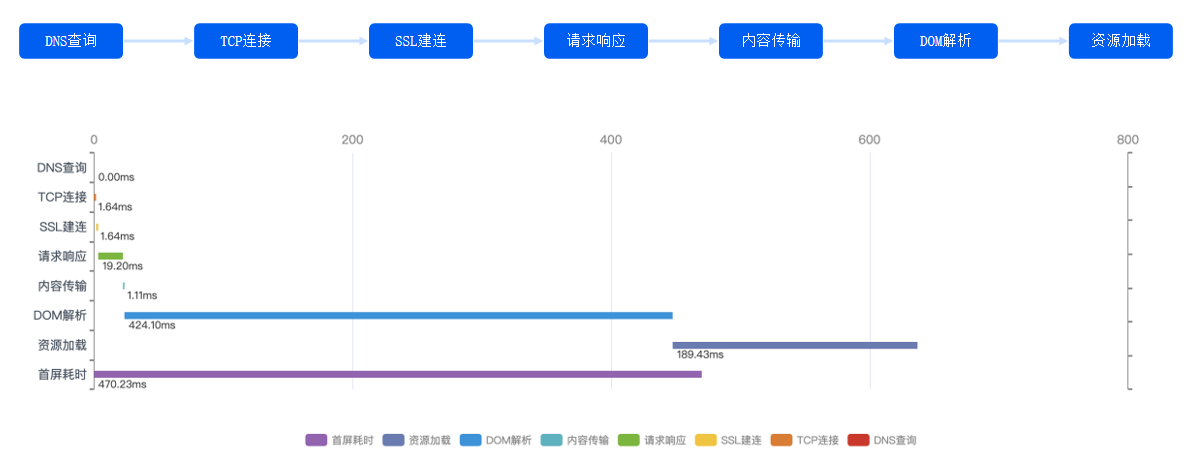
 页面性能分析
页面性能分析
通过页面加载瀑布图,用户访问前端的每个过程性能清晰可见。首屏耗时是衡量前端用户体验的重要指标,首屏耗时越小,用户体验越好。

 页面性能分析
页面性能分析

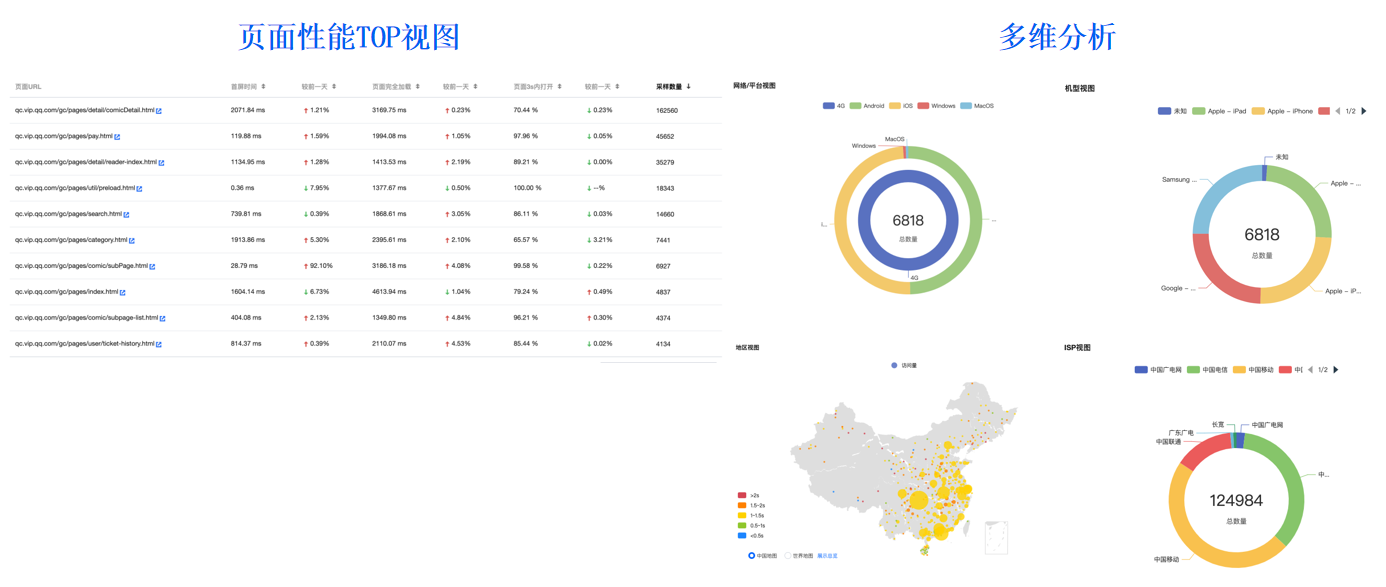
 页面性能分析
页面性能分析
通过页面性能TOP视图对页面性能排序,针对性能不好的页面进行优化。支持网络、平台、ISP、地区、机型、浏览器、版本多个维度对页面性能数据进行分析。

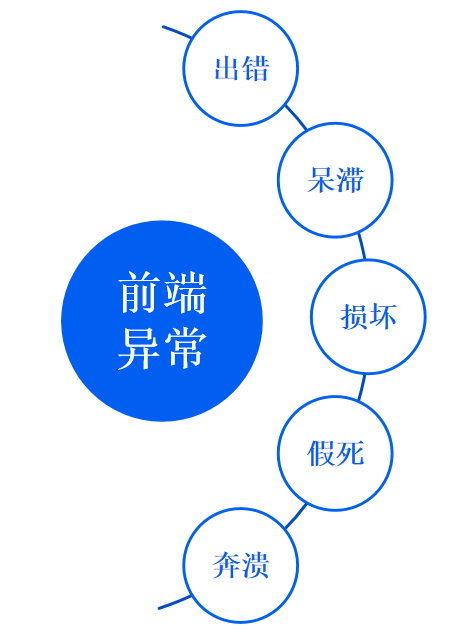
 页面异常分析
页面异常分析
 页面异常分析
页面异常分析
通过SDK自动收集前端异常信息,对异常信息进行统计分析,方便用户掌握应用的整体异常情况

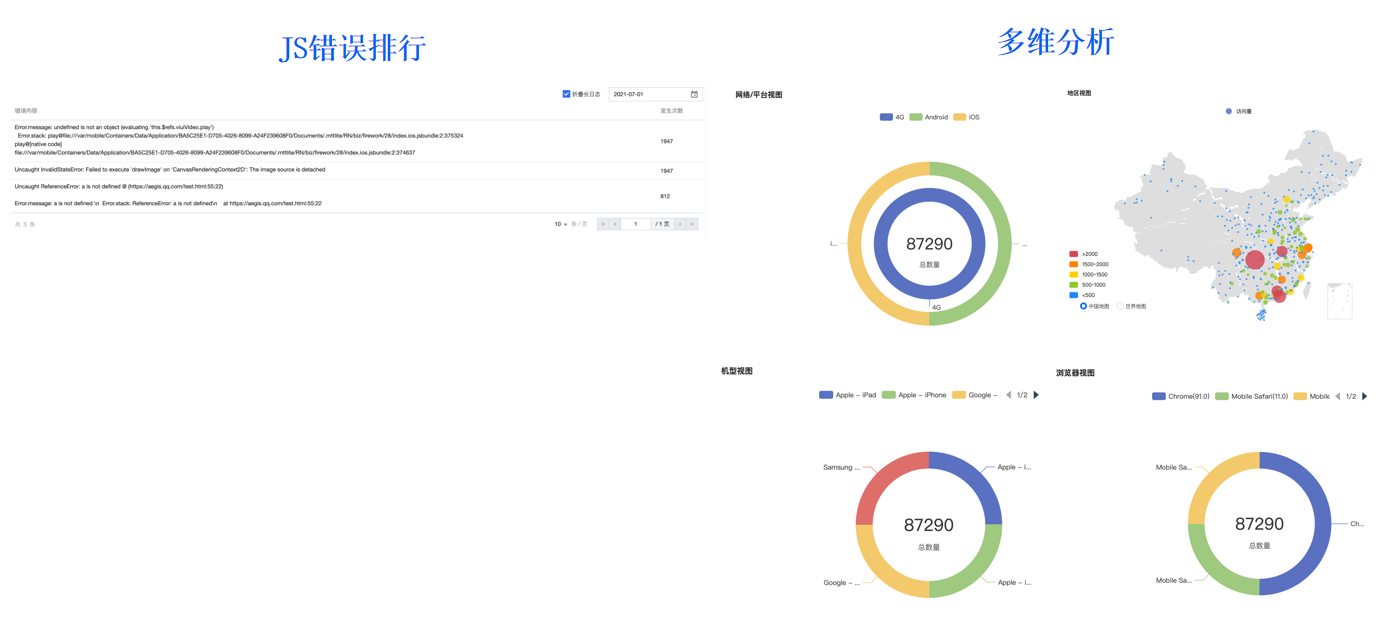
 页面异常分析
页面异常分析
通过JS错误排行,了解发生最多的JS错误,方便问题定位优化。支持网络、平台、ISP、地区、机型、浏览器、版本多个维度对页面异常数据进行分析。

 页面异常分析-案例
页面异常分析-案例
利用前端性能监控对前端进行监测,发现Ajax异常突增,经过分析某个URL在某个地区访问异常,最终排查该URL被运营商屏蔽。

 页面日志查询
页面日志查询
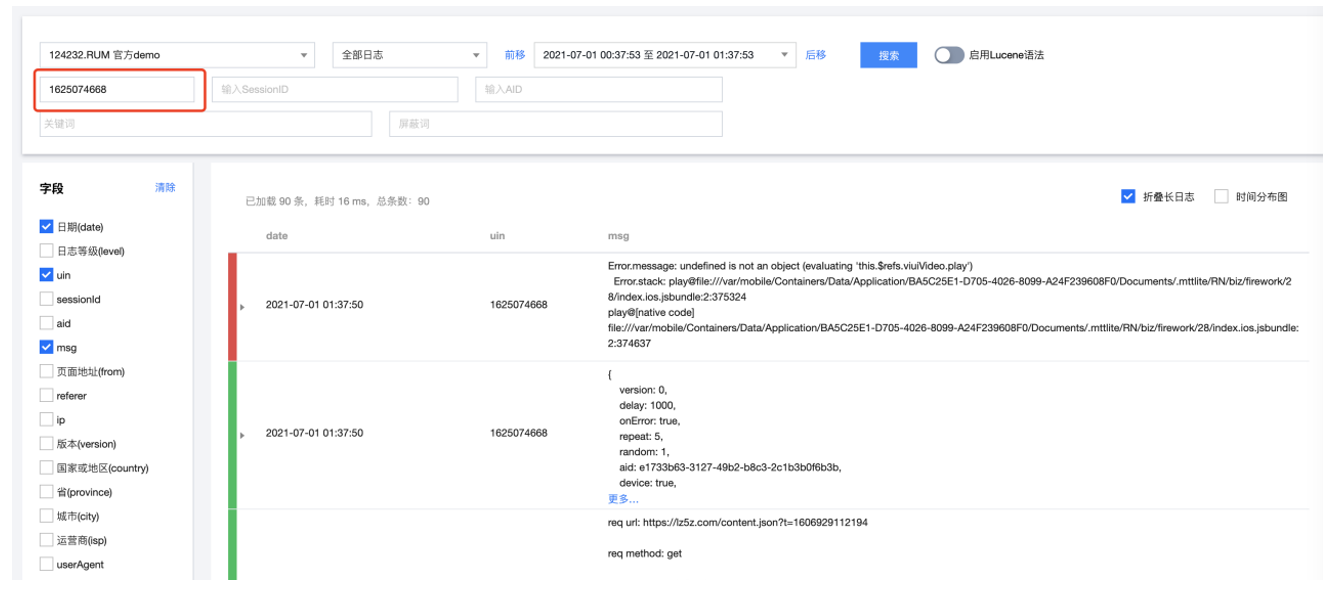
 页面日志查询
页面日志查询
支持检索用户日志,还原异常发生现场,获取足够的信息来定位问题。

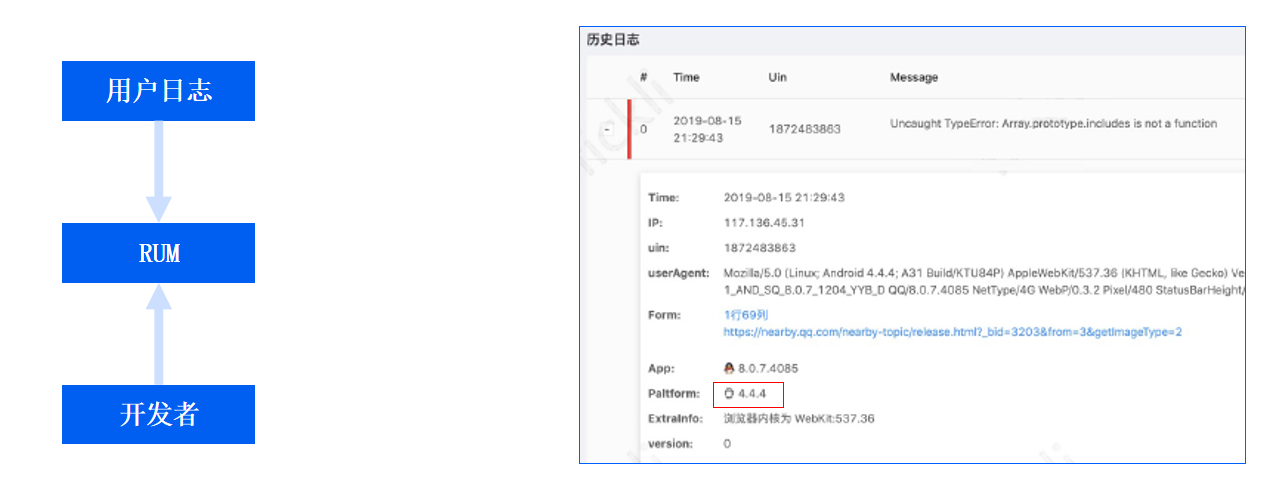
 页面日志查询-案例
页面日志查询-案例
某用户投诉手机端页面打不开,利用前端性能监控查询页面日志,最后发现用户安卓版本过低,某个JS函数不支持

 页面访问分析
页面访问分析
 页面访问分析
页面访问分析
业务PV/UV数据,每个页面访问的TOP数据,支持查看总体以及每个页面的访问量。支持网络、平台、ISP、地区、机型、浏览器、版本多个维度对页面访问数据进行分析。

 API监控
API监控
 API监控
API监控
通过嵌入SDK,自主上报前端请求的API,统计API请求耗时,HTTP Code成功率以及retcode成功率等,通过40x和50x TOP视图,非常方便的定位API异常。

 API监控
API监控
支持网络、平台、ISP、地区、机型、浏览器、版本多个维度对API监控数据进行分析。

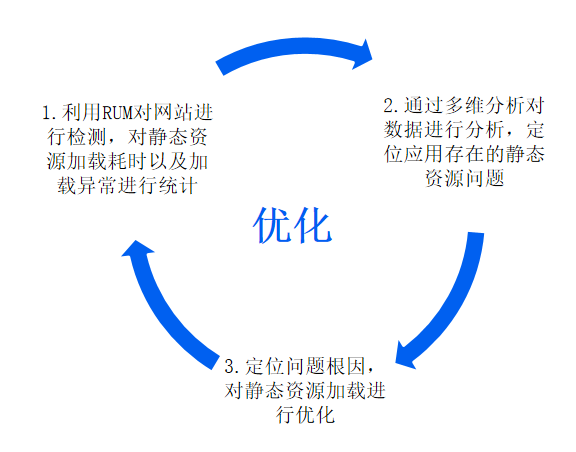
 静态资源优化
静态资源优化
 静态资源优化
静态资源优化
统计静态资源请求的平均耗时,以及静态资源下载过程的异常,通过TOP视图优化性能,定位并解决问题,提升用户访问体验。

 静态资源优化
静态资源优化
支持网络、平台、ISP、地区、机型、浏览器、版本多个维度对静态资源数据进行分析。

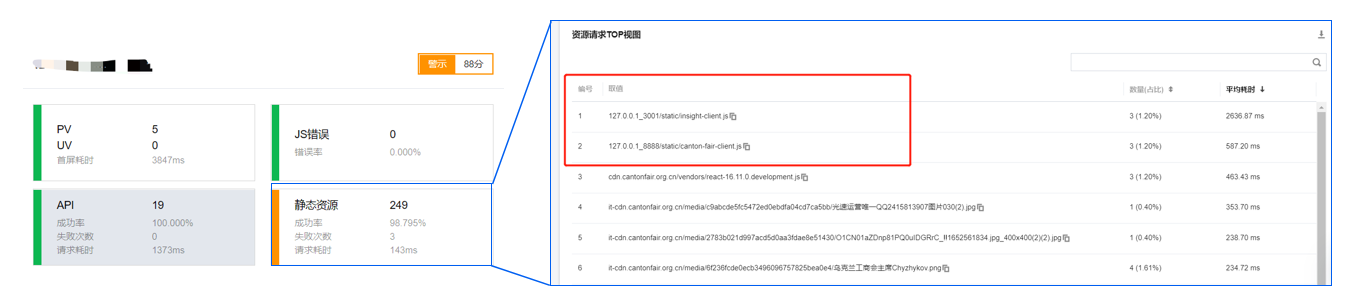
 静态资源优化-案例
静态资源优化-案例
静态资源加载成功率为98%,通过资源请求TOP视图发现部分静态资源URL错误,重新发版顺利解决问题。

 自定义信息上报
自定义信息上报
 多平台支持
多平台支持
支持 Web、小程序(微信、QQ)、React Native、Hippy、Flutter 等前端性能监控场景。

 接入成本低
接入成本低
在使用 SDK 时无需在业务代码中打点或者做任何其他操作,可以做到与业务代码充分解耦。SDK 将会自动监控前端错误,在错误发生时上报错误的具体情况,帮助您快速定位问题。当您开启资源测速时,SDK 将会自动监听页面资源加载情况(耗费时长、成功率等),并在不影响前端性能的前提下收集前端的性能数据,帮助您快速定位性能短板,提升用户体验。

 多维分析
多维分析
支持从网络、平台、ISP、地区、机型、浏览器、Version等多个维度对数据进行分析,提供多图表展示方式,帮助您多维查看监控图表。

 离线日志
离线日志
通过离线日志功能,不需要全量上报日志数据,可通过白名单系统将需要的日志进行上报,未上报的日志存储在前端用户的本地indexedDB中,当需要排查客户问题时,再将日志数据拉取上来,可以极大程度上减少存储成本。

 智能告警
智能告警

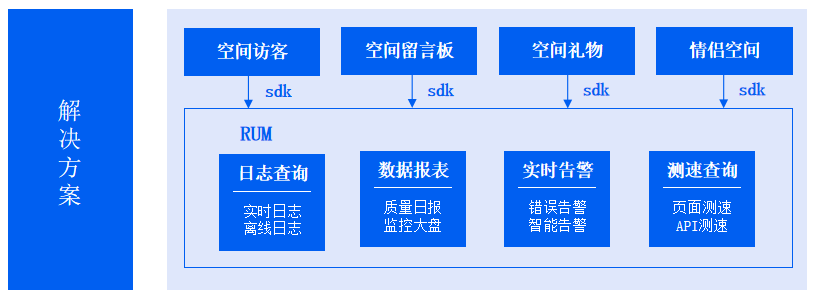
 客户案例-QQ空间
客户案例-QQ空间
 客户案例-腾讯动漫小程序
客户案例-腾讯动漫小程序
 合作客户
合作客户

产品推荐











 首页
首页